
从去年年底开始专门被分配到互联网小组做项目,一直想做个总结,但是苦于太贪玩。好吧,借着小组技术交流来一发。这里只对自己新学习的技术或者一些小技巧做简要概述,不做深究。
1.互联网项目和普通内网项目有什么区别?
1.1更加注重体验
1.2更加注重性能
1.3安全性(不能相信用户)
2.有关互联网的小知识
2.1具体案例: 在我们微信版上线前,我们得到了一个结论,那就是我们的微信页面访问速度很慢,那么针对这个问题该如何进行优化呢?

服务器的配置:带宽1m,cpu1ghz,内存1g
2.1.1直接了当增加带宽(增到4M)
2.1.2压缩js、css尽量合并成一个减少浏览器连接数(节省带宽)
2.1.3对一些工具类采用外部的cdn加速(相当于向别的地方加载数据,使用别人的带宽)
2.1.4页面加载慢最大原因是在图片,所以我们可以把图片也做cdn加速(我们这里采用的是七牛)
2.1.5使用nginx将页面静态化
2.2防止xss跨站脚本攻击
2.2.1什么是xss攻击?
小例子:http://www.cnblogs.com/dolphinX/p/3391351.html
2.2.2录入时使用dto进行校验
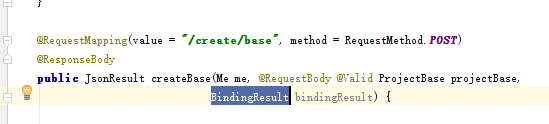
controller先接收ProjectBase对象,添加@Valid标签

dto对象,添加自定义注解@XssValid(主要功能就检查是否有脚本注入)

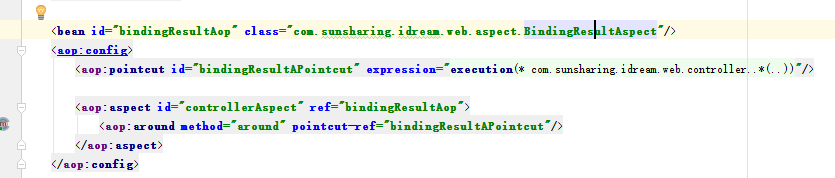
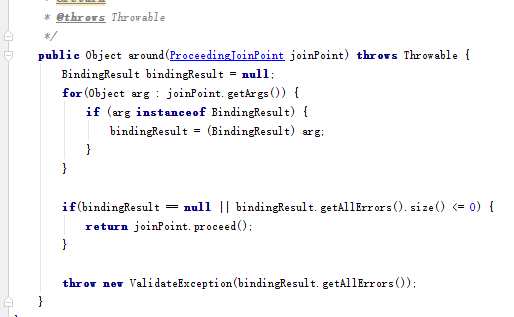
校验结果会反馈给BindingResult对象, 配置aop获取校验结果

校验出错则抛出异常

2.2.3输出时使用${fn:escapeXml(userInput)} ,将特殊字符转化为字符串
2.3简单的seo优化
代码精简、网页静态化(不能全都ajax)、网站内容链接、网站结构(div+css)、网站头部标签优化(标题,关键字)
2.4标签加上
使用最高版本的ie内核2.5获取数据用get(效率高),提交数据用post(传输量大,更安全)
2.5.1多数浏览器对于POST采用两阶段发送数据的,先发送请求头,再发送请求体,即使参数再少再短,也会被分成两个步骤
来发送(相对于GET),也就是第一步发送header数据,第二步再发送body部分。HTTP是应用层的协议,而在传输层有些
情况TCP会出现两次连结的过程,HTTP协议本身不保存状态信息,一次请求一次响应。对于TCP而言,通信次数越多反而
靠性越低,能在一次连结中传输完需要的消息是最可靠的,尽量使用GET请求来减少网络耗时。如果通信时间增加,这段时
间客户端与服务器端一直保持连接状态,在服务器侧负载可能会增加,可靠性会下降。
2.5.2 GET请求能够被cache,GET请求能够被保存在浏览器的浏览历史里面(密码等重要数据GET提交,别人查看历史记录,就可以直接看到这些私密数据)POST不进行缓存。
2.5.3 GET参数是带在URL后面,传统IE中URL的最大可用长度为2048字符,其他浏览器对URL长度限制实现上有所不同。POST请求无长度限制(目前理论上是这样的)。
2.5.4 GET提交的数据大小,不同浏览器的限制不同,一般在2k-8K之间,POST提交数据比较大,大小靠服务器的设定值限制。 2.5.5 全部用POST不是十分合理,最好先把请求按功能和场景分下类,对数据请求频繁,数据不敏感且数据量在普通浏览器最小限定的2k范围内,这样的情况使用GET。其他地方使用POST。
3.redis的尝试
3.1 redis是什么呢?
简介: Redis是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、数据库,并提供多种语言的API。SET操作每秒钟 110000 次,GET操作每秒钟 81000 次。
3.2 怎么用?
强大的spring已经对redis进行了整合。
1.做缓存。
2.管理session。
具体可以看看http://www.tuicool.com/articles/7Bni6f
常用命令可参考:http://hello-nick-xu.iteye.com/blog/2076031